Туту Ру 🚩 заказ и бронирование ЖД билетов поездов на официальном сайте tutu ru
Туту Ру работает с 2003 года и предлагает заказать авиа и ЖД билеты через интернет.
На сегодня, приобрести билеты возможно за несколько дней до отъезда с помощью сервиса Tutu Ru. Часто, в продажу они поступают за 30-45 дней до отправления.
Количество дополнительных возможностей и сервисов на сайте Туту Ru постоянно растет. Здесь каждому в любое время суток рады и при этом следует обязательно обратить внимание, что сайт доступен круглосуточно и каждый может себе позволить покупку ticket-а на любой предусмотренный рейс.
Заказ разнообразных железнодорожных билетов осуществляется только на защищенных страницах и поэтому такое приобретение в онлайн-режиме на сайте безопасно.
Доброжелательные и рациональные подсказки администрации и онлайн-консультантов предоставляют всем клиентам удобную навигацию.
СМС-оповещение Туту Ру перед посадкой на поезд
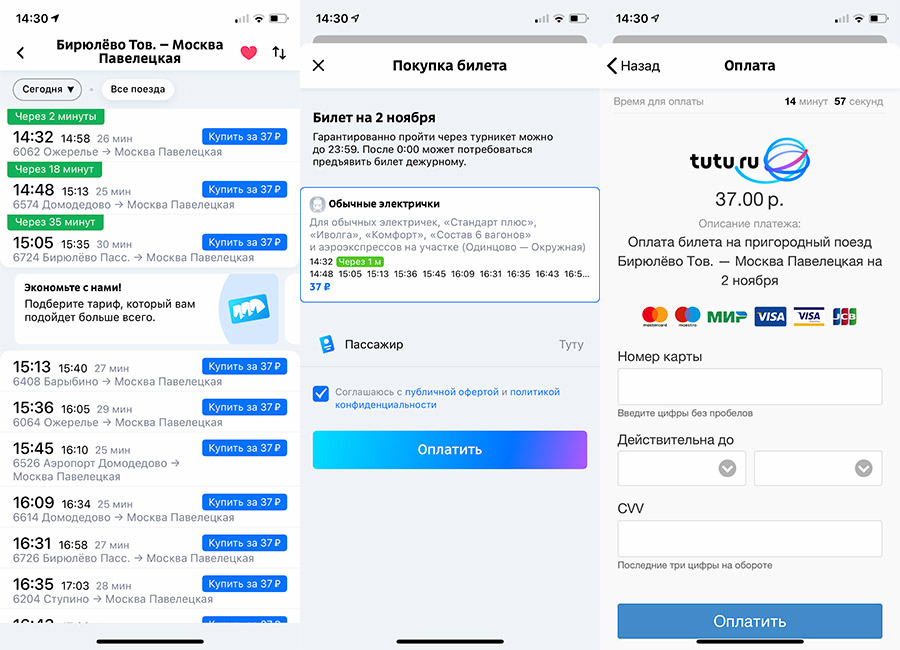
Сразу же после полной оплаты вашего электронного железнодорожного билета и буквально за 2 или 3 часа до отправки поезда отправляется смс-оповещение, в котором проинформируют о предстоящей посадке.
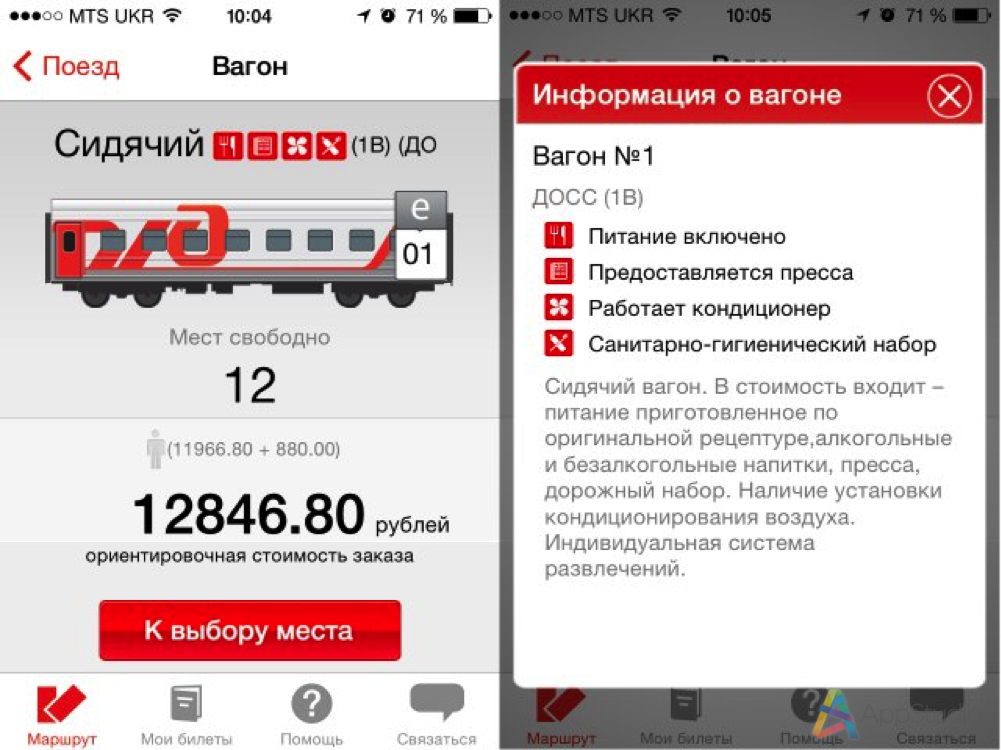
Перед тем, как выполнить покупку, необходимо естественно указать маршрут, дату на предполагаемый выезд на поезде. После этого, вы уже сможете узнать полную стоимость, вместе с наличием мест. Выбирать подходящий поезд нужно следующим образом: нужно также указать количество пассажиров и места. Помимо этого, нужно предварительно заполнить важные данные от пассажиров, а также оплатить покупку. Если вы первый раз решили оформить заказ, тогда рекомендуется предварительно ознакомиться с разделом правила, где представляются личные данные соответствующие.
Приобрести железнодорожные билеты можно на экспрессы, курсирующие по территории России, а также странам бывшего СНГ возможно в абсолютно любом месте — главное под рукой иметь доступ в сеть интернет. А вот оплатить свой заказ возможно банковской картой, либо через платежный сервис ПэйПал и наличными официальному курьеру, либо в официальных офисах продаж.
Возврат возможен без проблем — в случае необходимости все также могут вернуть себе деньги через онлайн режим в личном своем кабинете, либо в ближайшую из касс Российской Железной Дороги.
Электронная регистрация производится буквально за один миг. Для посадки в регулярные и нерегулярные поезда после полного прохождения самой электронной регистрации внутреннего паспорта, вместе с детальной распечаткой официального посадочного приобретенного купона.
Сразу же после того, как уже ваш железнодорожный электронный билет и при этом, буквально за пару часов до отправки поезда также отправляется и смс-сообщение, в котором вас проинформируют о предстоящей посадке. Перед тем, как выполнить покупку, указать маршрут и дату на предполагаемые выезда на поезде. Благодаря используемым способам и технологиям, возможно покупать билеты в определенную точку страны в сжатые сроки времени и при этом, по выгодным ценам.
tutu.ru Личный кабинет
Чтобы зайти в личный кабинет tutu.ru, перейдите на официальный сайт и пройдите регистрацию ЛК. Вход осуществляется по номеру телефона или адресу электронной почты.
Другие магазины:
tutu.ru отзывы
О «tutu.ru» пока нет отзывов, ваш станет первым!
Чтобы написать отзыв или оставить комментарий о компании «tutu.ru» необходимо зарегистрироваться и авторизоваться в личном кабинете нашего сайта.
Что такое семантическая вёрстка и зачем она нужна — Блог HTML Academy
Давным-давно (лет пятнадцать назад) почти все делали сайты и не переживали о том, что под капотом. Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном div и span) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
Семантическая вёрстка — подход к разметке, который опирается не на содержание сайта, а на смысловое предназначение каждого блока и логическую структуру документа. Даже в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Почему семантика важна
Чтобы сделать сайт доступным. Зрячие пользователи могут без проблем с первого взгляда понять, где какая часть страницы находится — где заголовок, списки или изображения. Для незрячих или частично незрячих всё сложнее. Основной инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а скринридер, который читает текст со страницы вслух.
Зрячие пользователи могут без проблем с первого взгляда понять, где какая часть страницы находится — где заголовок, списки или изображения. Для незрячих или частично незрячих всё сложнее. Основной инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а скринридер, который читает текст со страницы вслух.
Этот инструмент «зачитывает» содержимое страницы, и семантическая структура помогает ему лучше определять, какой сейчас блок, а пользователю понимать, о чём идёт речь. Таким образом семантическая разметка помогает большему количеству пользователей работать с вашим сайтом. Например, наличие заголовков помогает незрячим в навигации по странице. У скринридеров есть функция навигации по заголовкам, что ускоряет знакомство с информацией на сайте.
Чтобы сайт был выше в поисковиках.

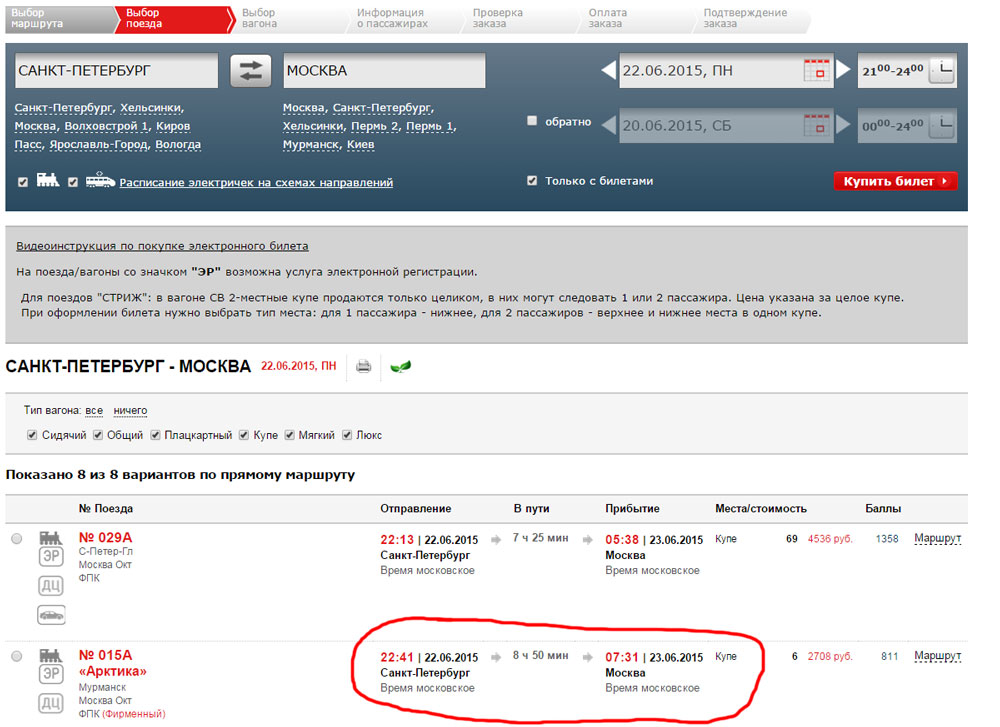
Классический пример — расписание поезда «Сапсан» в выдаче Google.
Разработчики tutu.ru сверстали таблицу тегом table вместо div и их сниппет оказался в выдаче Google по важному коммерческому запросу.
Семантика прописана в стандартах. Многие разработчики по старинке пользуются конструкциями типа <div> для обозначения навигации или других структурных элементов страницы. Тем временем в стандарте HTML есть несколько семантических тегов, которые рекомендуется использовать для разметки страниц вместо <div> и span. В спецификации для каждого семантического элемента описана его роль.
Ну и представьте, насколько проще читать <nav></nav> вместо <div></div>. Или вот такой код. Смотрите и сразу понятно, что тут и зачем.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<header>
<!— Шапка сайта —>
</header>
<main>
<!— Основное содержимое страницы —>
</main>
<footer>
<!— Подвал сайта —>
</footer>
</body>
</html>Основные семантические теги HTML
Среди «старых» тегов из ранних версий HTML тоже есть семантические — например, тег <p>, который обозначает параграф. При этом теги
При этом теги <i> или <b> не семантические, потому что они не добавляют смысла выделенному тексту, а просто определяют его внешний вид.
Но в актуальной версии стандарта HTML Living Standard есть семантические теги почти для всех основных частей сайта, и лучше пользоваться ими. Вот несколько примеров семантических тегов.
<article>
- Значение: независимая, отделяемая смысловая единица, например комментарий, твит, статья, виджет ВК и так далее.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<section>и<div>.
<section>
- Значение: смысловой раздел документа. Неотделяемый, в отличие от <article>.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<article>и<div>.
<aside>
- Значение: побочный, косвенный для страницы контент.

- Особенности: может иметь свой заголовок. Может встречаться несколько раз на странице.
- Типовые ошибки: считать
<aside>тегом для «боковой панели» и размечать этим тегом основной контент, который связан с окружающими его элементами.
<nav>
- Значение: навигационный раздел со ссылками на другие страницы или другие части страниц.
- Особенности: используется для основной навигации, а не для всех групп ссылок. Основной является навигация или нет — на усмотрение верстальщика. Например, меню в подвале сайта можно не оборачивать в
<nav>. В подвале обычно появляется краткий список ссылок (например, ссылка на главную, копирайт и условия) — это не является основной навигацией, семантически для такой информации предназначен<footer>сам по себе. - Типовые ошибки: многие считают, что в
<nav>может быть только список навигационных ссылок, но согласно спецификации там может быть навигация в любой форме.
<header>
- Значение: вводная часть смыслового раздела или всего сайта, обычно содержит подсказки и навигацию. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице.
- Типовые ошибки: использовать только как шапку сайта.
<main>
- Значение: основное, не повторяющееся на других страницах, содержание страницы.
- Особенности: должен быть один на странице, исходя из определения.
- Типовые ошибки: включать в этот тег то, что повторяется на других страницах (навигацию, копирайты и так далее).
<footer>
- Значение: заключительная часть смыслового раздела или всего сайта, обычно содержит информацию об авторах, список литературы, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице. Тег
<footer>не обязан находиться в конце раздела.
- Типовые ошибки: использовать только как подвал сайта.
Как разметить страницу с точки зрения семантики
Процесс разметки можно разделить на несколько шагов с разной степенью детализации.
- Крупные смысловые блоки на каждой странице сайта. Теги:
<header>, <main>, <footer>. - Крупные смысловые разделы в блоках. Теги:
<nav>, <section>, <article>, <aside>. - Заголовок всего документа и заголовки смысловых разделов. Теги:
<h2>-<h6>. - Мелкие элементы в смысловых разделах. Списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Более подробно методика создания семантической разметки описана в навыке «Создание семантической разметки по макету» и профессиональных курсах HTML Academy.
Сомневаюсь, какие теги использовать
Есть простые правила для выбора нужных тегов.
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров —
<div>. - Для мелких фразовых элементов (слово или фраза) —
<span>.
Правило для определения <article>, <section> и <div>:
- Можете дать имя разделу и вынести этот раздел на другой сайт? —
<article> - Можете дать имя разделу, но вынести на другой сайт не можете? —
<section> - Не можете дать имя? Получается что-то наподобие «новости и фотогалерея» или «правая колонка»? —
<div>
Как точно не нужно делать
Не используйте семантические теги для красоты. Для этого есть CSS.
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.
Посмотрим на пример.
Здесь сразу несколько ошибок:
- Тег
<blockquote>должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом. - Тег
<ul>тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег<ul>можно вкладывать только теги<li>и ничего больше. - Тег
<p>использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.
Prime Tutu Train Jr Набор строительных блоков, разноцветный — 32 предмета онлайн, Индия, купить строительные игрушки для детей (3-6 лет) на FirstCry.
 com Набор строительных блоков Prime Tutu Train Jr, разноцветный — 32 предмета онлайн, Индия, купить строительные игрушки для детей (3–6 лет) на FirstCry.com — 10865249
com Набор строительных блоков Prime Tutu Train Jr, разноцветный — 32 предмета онлайн, Индия, купить строительные игрушки для детей (3–6 лет) на FirstCry.com — 10865249Нажмите, чтобы активировать персонализацию
Главная / Игрушки и игры / Строительные блоки, конструкторы и игрушки для штабелирования / Prime Tutu Train Jr Building Block Set Разноцветный — 32 шт.
Набор строительных блоков Prime Tutu Train Jr, разноцветный, 32 предмета
Премиум
01 ДОБАВИТЬ В КОРЗИНУ ПЕРЕЙТИ В КОРЗИНУ
Список
Комбинированное окно возврата: возврат не принимается для этого продукта [?]
Вопросы и ответы
Ваш вопрос был успешно отправлен.
Вы будете уведомлены по электронной почте один раз, как только ответите на ваши вопросы.
Рейтинги и обзоры
2.0
1 рейтинг
НАПИСАТЬ ОТЗЫВ
ДРУГИЕ ПРЕДЛОЖЕНИЯ ОТ Prime
ОБРАТНАЯ СВЯЗЬ
Сообщите нам, если мы пропустили какую-либо важную информацию о продуктах?
Спасибо за отзыв
FirstCry.com — крупнейший в Азии онлайн
Baby and Kids Store, крупнейший в Индии интернет-магазин для молодых мам и детей.
детские товары, предлагающие первоклассные скидки на известные национальные
и международные бренды. Некоторые из самых известных брендов, доступных на
FirstCry.com включает Chicco, Graco, BSA, Johnson & Johnson, Medela,
Голубь, Фишер — Прайс, FunSkool, Лего, Дисней и Барби. FirstCry.com
предлагает широчайший ассортимент на выбор, насчитывающий более 2 лакхов Baby & Kids
продукты.
ВЕРШИНА
- Шорт-лист
Сравнивайте, рассматривайте и покупайте товары, которые вы сэкономили
- Быстрый повторный заказ
Самый быстрый способ найти и повторно заказать товары ты любишь!
- Отследить заказ
- Будьте на связи
- Стать франчайзи
- Прием в дошкольные учреждения
Выбрать все
Пожалуйста, выберите товары для добавления в корзину
Добавить в корзину
Просмотреть все
Пожалуйста, введите номер вашего заказа ниже.

Выберите номер заказа*
Отследить заказ
Чтобы связаться с нашей службой поддержки по любым вопросам или помощи, нажмите здесь
5
Ваш отзыв ценен для нас
Идентификатор электронной почты: Пожалуйста, введите действительный идентификатор электронной почты
Мобильный: + Пожалуйста, введите правильный номер мобильного телефона
Обратная связь: Пожалуйста введите отзыв
отправить Пожалуйста, подождите подача …
Не нашли то, что ищете? Предложить продукт
Идентификатор электронной почты: Пожалуйста введите действительный адрес электронной почты ID
Мобильный: + Пожалуйста, введите правильный номер мобильного телефона
Информация о продукте: Пожалуйста введите предложение
отправить Пожалуйста, подождите подача…
Рестораны на тему поезда для детей — Чикаго Родитель
Поиск
Ваши дети, любящие поезда, больше всего на свете будут любить вкусную еду!
Фото предоставлено: 2 Toots Train Whistle & Grill
Если ваш ребенок помешан на поездах, и вы выработали максимум посещений музеев и пересадочных станций, соберите всю свою семью на борт одного из тематических ресторанов Чикаго.
От рабочих моделей поездов, которые доставляют еду прямо к вашему столу, до еды в отремонтированном трамвае, вот лучшие тематические закусочные, в которых они сходят с ума.
- Адрес: 200 Applebee Street, Barrington (расположен в торговом центре Ice House)
Chessie’s предлагает уникальную и очаровательную возможность поужинать в оригинальном вагоне-ресторане поезда Иллинойсской железной дороги – детям это понравится! Несмотря на то, что Chessie’s немного более формальный, чем большинство закусочных на тему поезда, он обслуживает детей с куриными палочками, кесадильями, спагетти и многим другим. Внешнее эхо железнодорожного вокзала дополняет атмосферу ресторана.
- Адрес: 7401 Madison Street, Forest Park
Закусочная The Junction Diner, которая неизменно считается одним из лучших мест для семейного отдыха в районе Чикаго, не испытывает недостатка в поездах. Здесь дети могут поиграть со светящейся деревней поездов и покататься на паровозике, работающем от монет. Junction Express едет по рельсам столешницы, чтобы доставлять вкусные домашние блюда прямо к гостям. Flying Yankee, версия сэндвича с курицей в панировке от Junction, а также пончики, приготовленные на месте, являются обязательными заказами.
- Адрес: Рестораны в Нейпервилле, Бартлетте и Глен Эллин
2Toots Train Whistle Grill гордится тем, что является единственным заведением, доставляемым поездом, где есть все сидячие места вокруг путей, что дает каждому посетителю беспрепятственный обзор, чтобы насладиться весельем. Напоминающий старую забегаловку 50-х годов, 2Toots предлагает блюда американской кухни, включая гамбургеры и хот-доги, хрустящий картофель фри, сэндвичи, салаты и многое другое. Оставьте немного места для коктейлей премиум-класса, приготовленных вручную, с различными вкусами на выбор.
Напоминающий старую забегаловку 50-х годов, 2Toots предлагает блюда американской кухни, включая гамбургеры и хот-доги, хрустящий картофель фри, сэндвичи, салаты и многое другое. Оставьте немного места для коктейлей премиум-класса, приготовленных вручную, с различными вкусами на выбор.
- Адрес: 3307 W. Elm St., McHenry
В то время как интерактивный железнодорожный стол и прилавок поезда, которые доставляют еду прямо клиентам, привносят любовь к поездам, общая атмосфера — это то, что заставляет их возвращаться. В то время как Windhill предлагает обед и ужин, завтрак — их сияющая звезда, так как он подается в течение всего дня. Сладкоежка? Обязательно попробуйте основные варианты меню, в том числе картофель фри воронки, французские тосты с лимонным хлебом, блины смор и вафли с мороженым с корицей.
The Choo-Choo Diner- Адрес: 600 Lee Street, Des Plaines
- Обновления COVID-19 : Временно закрыто
Дес-Плейнс может быть родиной McDonald’s, но у большинства людей этот город ассоциируется с его историческим, непринужденным семейным рестораном The Choo-Choo Diner, где модель поезда почти 70 лет доставляла знаменитые гамбургеры голодным посетителям.