Not Found (#404)
Not Found (#404)Ууупс…что-то пошло не так!
К сожалению, мы не нашли нужную Вам страницу
Туры
Отели
ЖД Билеты
Маршрут
Страны и города
Египет
Турция
ОАЭ
Откуда
Дата туда
Дата обратно
Откуда
Страны
АбхазияАвстралияАвстрияАзербайджанАзияАлбанияАлжирАмерика СевернаяАмерика ЮжнаяАнголаАндорраАнтарктидаАнтигуа и БарбудаАргентинаАрменияАрубаАфганистанАфрикаБагамские о-ваБангладешБарбадосБахрейнБеларусьБелизБельгияБенинБермудские о-ваБолгарияБоливияБосния и ГерцеговинаБотсванаБразилияБрунейБуркина-ФасоБурундиБутанВануатуВатиканВеликобританияВенгрияВенесуэлаВьетнамГабонГавайские о-ваГаитиГайанаГамбияГанаГваделупаГватемалаГвинеяГвинея-БисауГерманияГондурасГонконгГренадаГрецияГрузияДанияДжибутиДоминикаДоминиканаЕвропаЕвропа — БенилюксЕвропа — СкандинавияЕгипетЗамбияЗимбабвеИзраильИндияИндонезияИорданияИракИранИрландияИсландияИспанияИспания — КанарыИталияЙеменКабо-ВердеКазахстанКаймановы островаКамбоджаКамерунКанадаКарибские островаКатарКенияКипрКиргизияКирибатиКитайКолумбияКоморыКонгоКонго-КиншасаКоста-РикаКот-д’ИвуарКругосветное путешествиеКрымКубаКувейтЛаосЛатвияЛесотоЛиберияЛиванЛивияЛитваЛихтенштейнЛюксембургМаврикийМавританияМадагаскарМакедонияМалавиМалайзияМалиМальдивыМальтаМароккоМартиникаМаршалловы островаМексикаМозамбикМолдоваМонакоМонголияМьянмаНамибияНауруНепалНигерНигерияНидерландыНикарагуаНиуэНовая ЗеландияНовая КаледонияНорвегияОАЭОманОстров Святой ЕленыПакистанПалауПанамаПапуа-Новая ГвинеяПарагвайПеруПольшаПортугалияПуэрто-РикоРеюньонРоссияРоссия — АрктикаРоссия — Дальний ВостокРоссия — Золотое КольцоРоссия — КавказРоссия — КарелияРоссия — Ленинградская обл.
Города
Яхтинг
Экспедиции
Туры на собачьих упряжках
Туры на снегоходахТуры на квадроциклах
Пешие туры
Сплавы
Велотуры
Восхождения
Горнолыжные туры
Дайвинг и снорклинг
Джип-туры
Серфинг и SUP-туры
Комбинированные туры
Конные туры
Круизы
Экскурсионные туры
Лыжные походы
Вертолетные туры
Рыболовные туры
Фитнес и йога-туры
Скалолазные туры и каньонинг
ЖД туры
Возможно, вы ищeте один из разделов ниже?
Туры
Отели
ЖД Билеты
Маршруты
Достопримечательности
Мы сделали подборку интересных статей для Вас!Оставить отзыв
12345
Премного благодарны 🙂
Ваш отзыв очень важен для нас и будет размещен на сервисе в самое ближайшее время!
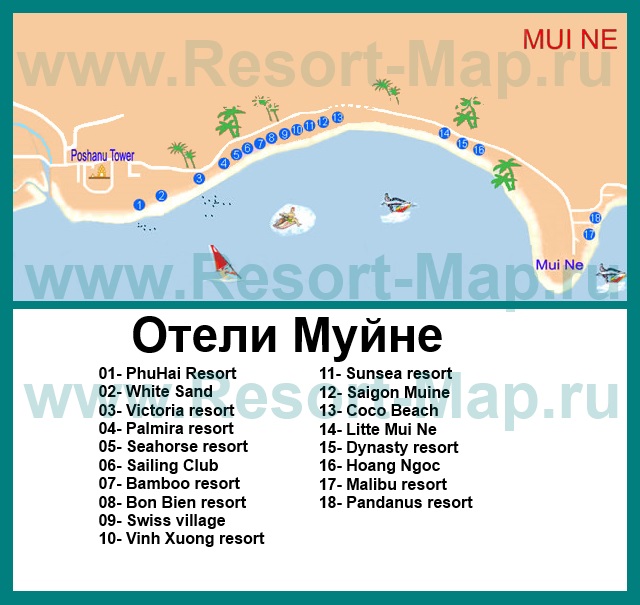
Чамские башни Пошану в Муйне недалеко от Фантхьета, Вьетнам
Здесь отлично проведут время поклонники различных водных видов спорта. Есть здесь и цепь коралловых рифов общей глубиной около 13 метров, пригодных для дайвинга.
Есть здесь и цепь коралловых рифов общей глубиной около 13 метров, пригодных для дайвинга.
Также к услугам туристов предлагаются различные экскурсии по ближайших островам и окрестностям, целью которых является осмотр достопримечательностей Муйне. Среди них хочется отметить гору Та Ку с Па годой Спящего Будды, построенной в 1831 году. К пагоде ведет 1000 ступеней. По поверью, если во время подъема на гору загадать желание и прошептать его Будде, то оно непременно исполнится.
Недалеко от этого удивительного места возвышается маяк Ке Га, который был построен еще во времена французских колонистов в конце 19 века, это самый старый маяк в Юго-Восточной Азии. Внутри башню украшает стальная спиральная лестница, которая ведет на самый верх, отсюда можно полюбоваться видом на город с высоты.
В 10 км от города Фанхьета раскинулись прекрасные песчаные белые и красные дюны Муйне, общей площадью в 10 га. Попасть сюда можно, если взять такси или сесть на квадроцикл. Уникальная игра теней и фантастические цвета песков – все это откроется вашему взору, приезжать сюда лучше на восходе солнца.
Чамские башни в Муйне © alexkoral / Shutterstock
Великие Чамские башни
Есть здесь еще одна достопримечательность – Чамские башни, они находятся в окрестностях Фатхьета. Это три индуистских храма (храм принцессы Пошаны, храм солнца и храм коровы), они были построены в 7 веке представителями народности чамы. До сих пор эти храмы являются действующими, принимая не только местных прихожан, но и гостей со всех уголков мира.
Чамские башни являются ярким образцом традиционной архитектуры чамов и культовой индуистской архитектуры. Их несколько раз реставрировали, однако при этом был сохранен их первоначальный внешний вид, особенно постарались сохранить необычную кладку стен изнутри. Самой интересной из башен является храм принцессы Пошаны, здесь находится огромный алтарь и изображениями мужского и женского начал, дающих жизнь всему на планете.
Посетив достопримечательность Вьетнама, можно не только поближе познакомиться с архитектурой древних народов, но и прикоснуться к их духовной жизни. Забравшись на любую из них, вы сможете насладиться великолепным видом на город и его окрестности.
Забравшись на любую из них, вы сможете насладиться великолепным видом на город и его окрестности.
Чамские башни в Муйне © alexkoral / Shutterstock
Чамские башни в Муйне на карте
Чамские башни в Муйне — достопримечательности рядом
Маяк Ке Га
Пагода на горе Таку
Остров Ба
Красный Каньон в Муйне
Входные билеты и туры
от 80€
Бесплатная отмена
Бронируй сейчас плати позже
Подробнее
от 121€
Бесплатная отмена
Бронируй сейчас плати позже
Подробнее
от 97€
Бесплатная отмена
Бронируй сейчас плати позже
Подробнее
от 86€
Бесплатная отмена
Бронируй сейчас плати позже
Подробнее
Отели возле Чамские башни в Муйне
Популярные достопримечательности Вьетнама
Дворец ВоссоединенияМузей военной историиМузей Хо Ши МинаТуннели КутиМуниципальный театр ХошиминаХрам литературыЭтнографический музейМузей изобразительных искусствЗмеиная деревня Ле МатТеатр кукол на воде в ХаноеПещера ШондонгБухта ХалонгМавзолей Хо Ши МинаСтарый квартал ХанояТюа-Мот-КотРынок Бен ТханьХрам Као ДайЧолонПагода Жак ЛамДельта МеконгаАроматная пагодаОстров Кат БаКруизный порт ФумиДревний город Хойан
Популярные города Вьетнама
НячангХошиминХанойДанангХойанХюэВунгтауМуйне
Последние публикации
Все
Еда
14. 04.2023
04.2023
Лучшая еда традиционной вьетнамской кухни
Новости
Новости
Новости
Новости
Новости
Обзоры
22.04.2014
Парки Хошимина
Смотреть все
Компонент React List — Material UI
Редактировать эту страницуСписки — это непрерывные вертикальные индексы текста или изображений.
Списки представляют собой непрерывную группу текста или изображений. Они состоят из элементов, содержащих основные и дополнительные действия, которые представлены значками и текстом.
- Обратная связь
- Размер пакета
- Дизайн материала
- Рис.
- Adobe
- Эскиз
Основной список
Последний пункт предыдущей демонстрации показывает, как вы можете Render A Link:
0003
Вы можете найти демонстрацию с React Router в этом разделе документации.
Вложенный список
Список папок
Фотографии
9 января 2014 г. 007
Отпуск
20 июля 2014 г.
Интерактивный
Ниже приведена интерактивная демонстрация, которая позволяет изучить визуальные результаты различных настроек:
Включить дополнительный текст с плотным включением
Только текст
Однострочный элемент
Однострочный элемент 2 7
-позиция
Значок с текстом
Однострочная позиция
Однострочная позиция
Однострочная позиция
- 8
Аватар с текстом
Однострочный элемент
Однострочный элемент
Однострочный элемент
Одиночный -line item
Однострочный элемент
Selected ListItem
Выровнять элементы списка
При отображении трех и более строк аватар не выравнивается по верхнему краю. Вы должны установить
Вы должны установить alignItems="flex-start" реквизит для выравнивания аватара вверху в соответствии с рекомендациями по дизайну материалов:
Элементы управления списком
Флажок
Флажок может быть как первичным, так и вторичным действием.
Флажок является основным действием и индикатором состояния элемента списка. Кнопка комментариев является второстепенным действием и отдельной целью.
Позиция 1
Позиция 2
Позиция 3
Строка 4
Флажок является дополнительным действием для элемента списка и отдельной целью.
Позиция 1
Позиция 2
Позиция 3
Позиция 4
8 8Chelsea Otakan
Эрик Хоффман
Строка 1
Строка 2
Строка 3
Переключение является второстепенным действием и отдельной целью.
При прокрутке подзаголовки остаются прикрепленными к верхней части экрана до тех пор, пока следующий подзаголовок не будет вытеснен с экрана. Эта функция основана на фиксированном позиционировании CSS.
(⚠️ нет поддержки IE 11)
Эта функция основана на фиксированном позиционировании CSS.
(⚠️ нет поддержки IE 11)
Элемент списка-врезки
Свойство -вставка позволяет правильно выравнивать элемент списка, у которого нет начального значка или аватара, с элементами, у которых они есть.
Список без переплетов
При рендеринге списка в компоненте, который определяет свои собственные промежутки, List3Gtem может быть отключен с помощью Disable1 with Gutters 90 произносит .
{[1, 2, 3].map((значение) => ( <элемент списка ключ = {значение} отключитьжелоба вторичное действие={
<Иконка комментария /> } >))}
paper' }}>
{[1, 2, 3].map((значение) => ( <элемент списка
ключ = {значение}
отключитьжелоба
вторичное действие={
Нажмите Введите , чтобы начать редактирование
Virtualized List
В следующем примере показано, как использовать окно реакции с компонентом List .
Он отображает 200 строк и может легко обрабатывать больше.
Виртуализация помогает решить проблемы с производительностью.
Поз. 1
Поз. 2
Поз. 3
Поз. 4
Поз. 5
Поз. 6
Поз. 002 Поз. 10
Поз. 11
Поз. 12
Артикул 13
Элемент 14
{RenderRow}
Нажмите Введите , чтобы начать редактирование
По возможности рекомендуется использовать окно реакции. Если эта библиотека не подходит для вашего варианта использования, вам следует рассмотреть возможность использования альтернатив, таких как react-virtuoso.
Если эта библиотека не подходит для вашего варианта использования, вам следует рассмотреть возможность использования альтернатив, таких как react-virtuoso.
Настройка
Вот несколько примеров настройки компонента. Подробнее об этом вы можете узнать в переопределяет страницу документации.
🎨 Если вы ищете вдохновения, вы можете ознакомиться с примерами настройки MUI Treasury.
API
См. документацию ниже для полной ссылки на все свойства и классы, доступные для компонентов, упомянутых здесь.
-
<Свернуть /> -
<Разделитель /> -
<Список /> -
<элемент списка /> -
-
-
-
-
-
<Подзаголовок списка />
Список изображений Компонент React — Материал пользовательского интерфейса
Редактировать эту страницу В списке изображений отображается коллекция изображений в упорядоченной сетке.
Списки изображений представляют собой набор элементов в повторяющемся шаблоне. Они помогают улучшить визуальное понимание содержимого, которое они содержат.
- Обратная связь
- Размер пакета
- Material Design
- Figma
- Adobe
- Sketch
Стандартный список изображений
Стандартные списки изображений имеют одинаковую важность. Они имеют одинаковый размер контейнера, соотношение и расстояние между ними.
{itemData.map((item) => ( <Ключ ImageListItem={item.img}> <изображение src={`${item.img}?w=164&h=164&fit=crop&auto=format`} srcSet={`${item.img}?w=164&h=164&fit=crop&auto=format&dpr=2 2x`} alt={item.title} загрузка = "ленивый" /> ))}
 map((item) => ( <Ключ ImageListItem={item.img}> <изображение
src={`${item.img}?w=164&h=164&fit=crop&auto=format`}
srcSet={`${item.img}?w=164&h=164&fit=crop&auto=format&dpr=2 2x`}
alt={item.title}
загрузка = "ленивый"
/> ))}
map((item) => ( <Ключ ImageListItem={item.img}> <изображение
src={`${item.img}?w=164&h=164&fit=crop&auto=format`}
srcSet={`${item.img}?w=164&h=164&fit=crop&auto=format&dpr=2 2x`}
alt={item.title}
загрузка = "ленивый"
/> ))}
Нажмите . Введите , чтобы начать редактирование. Они создают иерархию, используя различные размеры и соотношения контейнеров.
<Список изображений
sx={{ ширина: 500, высота: 450 }}
вариант = "стеганый"
столбцы={4}
высота строки={121}
>
{itemData.map((item) => (
<изображение
{...srcset(item.img, 121, item.rows, item.cols)}
alt={item.title}
загрузка = "ленивый"
/>
))}
<Список изображений
sx={{ ширина: 500, высота: 450 }}
вариант = "стеганый"
столбцы={4}
высота строки={121}
> {itemData. map((item) => (
map((item) => (
Нажмите Введите , чтобы начать редактирование
Список тканых изображений
Сплетенные списки изображений используют чередующиеся соотношения контейнеров для создания ритмичной компоновки. Составной список изображений лучше всего подходит для просмотра однорангового контента.
{itemData.map((item) => ( <Ключ ImageListItem={item.img}> <изображение src={`${item.img}?w=161&fit=crop&auto=format`} srcSet={`${item.img}?w=161&fit=crop&auto=format&dpr=2 2x`} alt={item.title} загрузка = "ленивый" /> ))}
 map((item) => ( <Ключ ImageListItem={item.img}> <изображение
src={`${item.img}?w=161&fit=crop&auto=format`}
srcSet={`${item.img}?w=161&fit=crop&auto=format&dpr=2 2x`}
alt={item.title}
загрузка = "ленивый"
/> ))}
map((item) => ( <Ключ ImageListItem={item.img}> <изображение
src={`${item.img}?w=161&fit=crop&auto=format`}
srcSet={`${item.img}?w=161&fit=crop&auto=format&dpr=2 2x`}
alt={item.title}
загрузка = "ленивый"
/> ))}
Нажмите Введите , чтобы начать редактирование
Список изображений Masonry
В списках изображений Masonry используется динамическая высота контейнера, отражающая соотношение сторон каждого изображения. Этот список изображений лучше всего использовать для просмотра необрезанного однорангового контента.
{itemData.map((item) => ( <Ключ ImageListItem={item.img}> <изображение src={`${item.img}?w=248&fit=crop&auto=format`} srcSet={`${item.img}?w=248&fit=crop&auto=format&dpr=2 2x`} alt={item.title} загрузка = "ленивый" /> ))}
 map((item) => ( <Ключ ImageListItem={item.img}> <изображение
src={`${item.img}?w=248&fit=crop&auto=format`}
srcSet={`${item.img}?w=248&fit=crop&auto=format&dpr=2 2x`}
alt={item.title}
загрузка = "ленивый"
/> ))}
map((item) => ( <Ключ ImageListItem={item.img}> <изображение
src={`${item.img}?w=248&fit=crop&auto=format`}
srcSet={`${item.img}?w=248&fit=crop&auto=format&dpr=2 2x`}
alt={item.title}
загрузка = "ленивый"
/> ))}
Нажмите Введите , чтобы начать редактирование
Список изображений со строками заголовков
В этом примере показано использование ImageListItemBar для добавления наложения к каждому элементу.
Наложение может содержать заголовок , подзаголовок и дополнительное действие — в этом примере IconButton .
Строка заголовка под изображением (стандартно)
Строка заголовка может быть размещена под изображением.
Заголовок под изображением (каменная кладка)
swabdesign
Павел Некоранец
Чарльз Делювио
Кристиан Маки
Даррен Ричардсон
Тейлор Симпсон
Филипп Берндт
Джен П.

Дуглас Шеппард
Fi Bell
Hutomo Abrianto
Бен де
{itemData.map((item) => ( <Ключ ImageListItem={item.img}> <изображение src={`${item.img}?w=248&fit=crop&auto=format`} srcSet={`${item.img}?w=248&fit=crop&auto=format&dpr=2 2x`} alt={item.title} загрузка = "ленивый" /> ))}
Нажмите Введите , чтобы начать редактирование
Пользовательский список изображений
В этом примере элементы имеют настроенную панель заголовка, расположенную вверху и с пользовательским градиентом titleBackground .
